구글콘솔 색인생성 요청 시 발생하는 모바일 편의성 오류 해결방법에 대해 알 수 있습니다.

구글콘솔 색인생성 요청 시 모바일 편의성오류가 나타났다면?
여러분이 티스토리 구글 노출이 안 되는 문제을 발견하고 깜짝 놀라서 이 문제를 해결하기 위해 구글콘솔에 가입을 하셨을 겁니다. 그리고 URL검사 후 색인생성 요청을 신청하셨을 겁니다. 이때 나타날 수 있는 두 번째 문제가 바로 모바일 편의성오류입니다.

이런 모바일 편의성 오류를 해결하는 방법은 두가지가 있습니다.
첫 번째 방법! 티스토리 HTML과 CSS를 수정하는 방법입니다.
"콘텐츠 폭이 화면 폭보다 넓음"의 오류는 티스토리 편집 HTML 수정으로 해결할 수 있습니다.
티스토리 편집에서 꾸미기> 스킨편집을 클릭합니다.


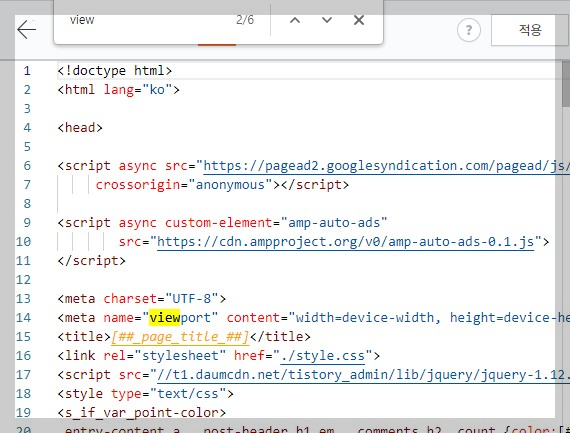
스킨편집에서 html편집을 들어가 <컨트롤+F>로 viewport 부분을 찾아줍니다.

그리고 그 부분을 아래의 내용으로 변경하여 줍니다. 그러면 각 화면 크기에 맞게 가로와 높이가 변하게 됩니다.
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1">
코드를 수정할 때에는 직접 타이핑 하지 마시고 복붙 하는 것이 좋습니다. 스펠링 하나만 틀려도 오류가 발생하며 찾기 어렵습니다.
"클릭할 수 있는 요소가 서로 너무 가까움"의 문제는 css 수정으로 해결가능합니다.
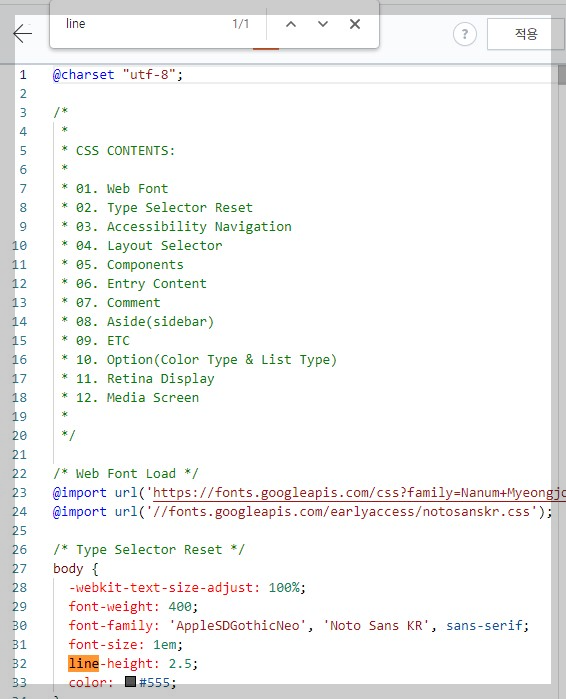
스킨편집에서 css편집을 들어가 <컨트롤+F>로 line 부분을 찾아줍니다.
그리고 line-height:1.25;로 되어 있는 부분을 line-height:2.5;로 변경하여 줍니다. 이는 줄간격을 뜻합니다. 문장의 위아래 간격이 너무 좁으면 서로 붙어 보일 수밖에 없으니 넓게 수정하여 줍니다.

두 번째 방법! 시간이 해결해 준다. 기다리는 것이 방법입니다.
내가 쓴 글이 나의 핸드폰에서 검색했을 때 제대로 보인다면 사실문제없는 글입니다. 다만 구글 콘솔이 나의 글을 파악하는 데에는 시간이 필요합니다. 시간이 지나면 자연스럽게 해결될 수 있습니다. 하지만 얼마나 걸릴지 모르기 때문에 일주일 정도 여유를 두고 확인한 뒤 그때에도 해결이 되지 않았다면 위의 방법으로 해결하는 것을 추천드립니다.
매번 애드센스 고시에 떨어지고 있다면! 점검해야 합니다!
티스토리 애드센스 탈락이유와 점검사항(feat.구글 색인생성)
티스토리 애드센스 탈락이유와 점검사항(feat.구글 색인생성)
티스토리 애드센스 탈락이유와 합격을 위한 점검사항을 정리한 글입니다. 티스토리 애드센스 신청한 지 언 3달이 넘어가고 있는데 아직도 합격을 하지 못했습니다. 다른 사람들은 블로그 개설
yellowty.tistory.com
'인생공부' 카테고리의 다른 글
| 티스토리 애드센스 탈락이유와 점검사항(feat.구글 색인생성) (0) | 2023.02.17 |
|---|---|
| 코로나 확진자 국가시험 응시방법(사회복지사 1급 국가시험) (0) | 2023.01.13 |
| 사회복지사 2급 리포트 아동복지론(아동복지 전문기관 홀트) (0) | 2023.01.03 |
| 사회복지사2급 리포트 노인복지론(노인의 여가실태 및 일상적인 여가생활) (0) | 2023.01.02 |
| [모집공고]금천구 1인 가구 청년 맞춤형주택 (0) | 2022.12.05 |




댓글